Inkscape
Inkscape je open source vektorový grafický editor, ktorý je možné používať nielen v operačnom systéme Linux, WINDOWS XP a Mac OS X.

O Inkscape
Inkscape je open source vektorový grafický editor, ktorý je možné používať v operačných systémoch Linux, WINDOWS XP a Mac OS X. Natívnym formátom tohto programu je SVG a medzi jeho základné schopnosti patria: tvary, cesty, text, značky, klonovanie, priehľadnosť, zmena veľkosti, farebné prechody, vzorky a zoskupovanie. Inkscape tiež podporuje Creative Commons meta-data, editovanie uzlov, vrstvy, komplexnú operáciu s krivkami, trasovanie bitmáp, text na krivke, priame editovanie XML a iné. Inkscape je schopný importovať formáty ako JPEG, PNG, TIFF, PDF a ďalšie. Vytvorené vektorové obrázky exportuje do bitmapového formátu PNG.
Stránky o Inkscape
Online návody a príručky
- Inkscape - Guide to a Vector Drawing Program
- Inkscape - Lekcie pre ZŠ Limbová (vybrrané z predchádzajúcej knihy)
- Seriál na ABCLinuxu.cz
- Krejčí Richard: Inkscape zblízka na Grafika.cz
Knihy o Inkscape
Autori prekladu
- Ivan Masár <helix84(zavináč)centrum.sk>
- Zdenko Podobný <zdposter(zavináč)gmail.com>
K Inkscapu určite patrí aj galéria vytvorených obrázkov. Jedna, celkom pekná je tu: http://www.openclipart.org
Ukážka, čo dokáže Inkscape 0.45.1 
Panel nástrojov
Panel nástrojov patrí medzi najdôležitejšie panely v Inkscape.
| Výber a transformácia objektov | |
| |
Upraviť cestu uzlov a rukoväť (F2) |
| |
Priblížiť alebo oddialiť(F3) |
| |
Vytvorenie obdĺžnikov a štvorcov (F4) |
| |
Vytvorenie kruhov, elíps a oblúkov (F5) |
| |
Vytvorenie hviezd a mnohouhoľníkov (*) |
| |
Vytvorenie špirál (F9) |
| |
Kreslenie voľnou rukou (F6) |
| Kreslenie Bezierových čiar a priamych čiar (Shift+F6) | |
| |
Kreslenie kaligrafických čiar (Ctrl+F6) |
| |
Vytvorenie a úprava textových objektov (F8) |
| |
Vytvoriť konektory (Ctrl+F2) |
| |
Vytvorenie a úprava farebných prechodov (Ctrl+F1) |
| |
Výber spriemerovaných farieb z obrázku (F7) |
Výber a tranformácia objektov
Panel nástrojov
 Výber a transformácia objektov (F1)
Výber a transformácia objektov (F1)
|
|
| Rozšírený panel nástrojov |
 |
| Výber objektu |
|
|
|
|
|
 |
 |
 |
 |
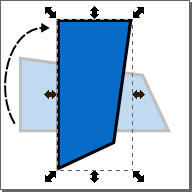
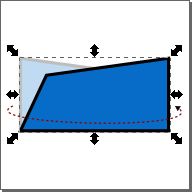
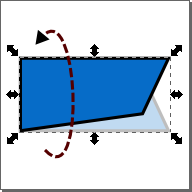
| Otočenie objektu vľavo | Otočenie objektu vpravo |
Otočenie objektu horizontálne | Otočenie objektu vertikálne |
|
|
|
|
|

|
 |
 |
 |
| Presunutie výberu na najnižšiu úroveň |
Presunutie výberu o jednu úroveň nižšie |
Presunutie výberu o jednu úroveň vyššie |
Presunutie výberu na najvyššiu úroveň |
 X-ová, Y-ová súradnica ľavého dolného rohu objektu
X-ová, Y-ová súradnica ľavého dolného rohu objektu  W - šírka objektu
W - šírka objektu šírka a výška objektu sa mení v pomere
šírka a výška objektu sa mení v pomere šírka a výška objektu sa nemení v pomere (dochádza k deformovaniu objektu)
šírka a výška objektu sa nemení v pomere (dochádza k deformovaniu objektu) H - výška objektu
H - výška objektu- px - miera v pixeloch, može byť aj v %, pt, mm, cm, m, in
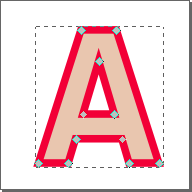
Upraviť cestu uzlov a rukoväť
Panel nástrojov
 Upraviť cestu uzlov a rukoväť (F2)
Upraviť cestu uzlov a rukoväť (F2)
|
|
| Rozšírený panel nástrojov |
| |
||
 |
 |

|
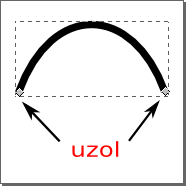
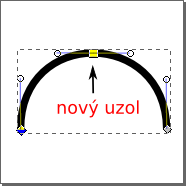
| Nový uzol pridáte, ak ťuknete 2xLMB na časť krivky | ||
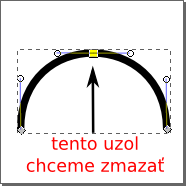
| Výber uzla na zmazanie |
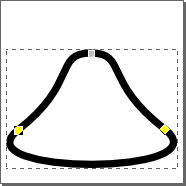
Po zmazaní uzla |
 |
|
| Vyberiete uzol, ktorý chcete zmazať (uzol je žltý) a ťuknete na tlačidlo |
|
| |
|
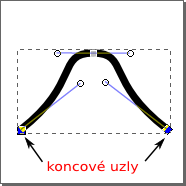
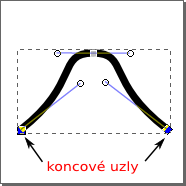
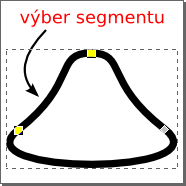
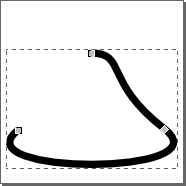
| Výber koncových uzlov (Shift+LMB) | Po spojení koncových uzlov |
 |
|
| Výber koncových uzlov (Shift+LMB) | Po spojení koncových uzlov segmentom |
 |
 |
 |
 |
| |
||
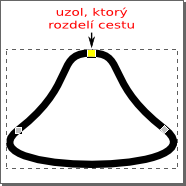
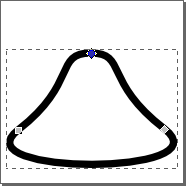
| Výber uzla v ceste | Po rozdelení cesty | Ručné roztiahnutie uzlov |
 |
 |
 |
|
|
|
|
 |
 |

|
| Ostrý uzol | Hladký uzol | Symetrický uzol |
|
|
|
| Bezierová krivka |
Konverzia na čiaru |
 |
 |
|
|
||
 |
 |
|
| Čiara | Po prevedení |
Ručná úprava cesty |
|
|
|
|
|
 |
|
|
|
|
|
|
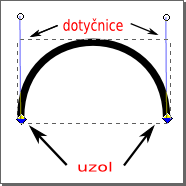
| Zapnúť/vypnúť dotyčnice |
Priblížiť alebo oddialiť
Panel nástrojov
Priblížiť alebo oddialiť(F3)
![]()
![]() Priblížiť (+)
Priblížiť (+)
![]() Oddialiť (-)
Oddialiť (-)
![]() Zmeniť veľkosť mierky tak, aby sa výber zmestil do okna (3)
Zmeniť veľkosť mierky tak, aby sa výber zmestil do okna (3)
![]() Zmeniť veľkosť mierky tak, aby sa kresba zmestila do okna (4)
Zmeniť veľkosť mierky tak, aby sa kresba zmestila do okna (4)
![]() Zmeniť veľkosť mierky tak, aby sa strana zmestila do okna (5)
Zmeniť veľkosť mierky tak, aby sa strana zmestila do okna (5)
![]() Zmeniť veľkosť mierky zobrazenia podľa šírky okna (6)
Zmeniť veľkosť mierky zobrazenia podľa šírky okna (6)
![]() Predchádzajúca veľkosť mierky zobrazenia (podľa histórie zmien zobrazenia)
Predchádzajúca veľkosť mierky zobrazenia (podľa histórie zmien zobrazenia)
![]() Nasledujúca veľkosť mierky zobrazenia (podľa histórie zmien zobrazenia)
Nasledujúca veľkosť mierky zobrazenia (podľa histórie zmien zobrazenia)
![]() Mierka 1:1
Mierka 1:1
![]() Mierka 1:2
Mierka 1:2
![]() Mierka 2:1
Mierka 2:1
Vytvorenie obdĺžnikov a štvorcov
Panel nástrojov
 Vytvorenie obdĺžnikov a štvorcov (F4)
Vytvorenie obdĺžnikov a štvorcov (F4)
| |
|
| Rozšírený panel nástrojov |
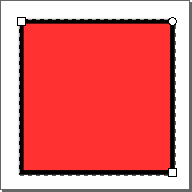
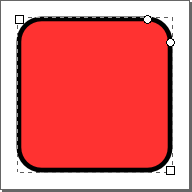
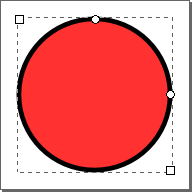
| Nezaoblený štvorec | Zaoblený | Zaoblený štvorec na kruh |
| 20x20px | (Rx=3px, Ry=3px) | (Rx=10px, Ry=10px) |
 |
 |
 |
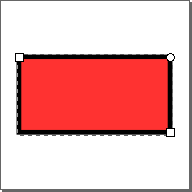
| Nezaoblený obdĺžnik |
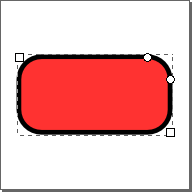
Zaoblený |
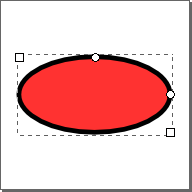
Zaoblený obdĺžnik na elipsu |
| 20x10px | (Rx=3px, Ry=3px) | (Rx=10px, Ry=5px) |
 |
 |
 |
Vytvorenie kruhov, elíps a oblúkov
Panel nástrojov
 Vytvorenie kruhov, elíps a oblúkov (F5)
Vytvorenie kruhov, elíps a oblúkov (F5)
| |
|
|
Rozšírený panel |
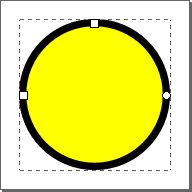
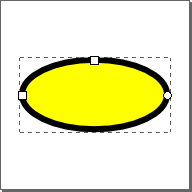
| Kruh |
Elipsa |
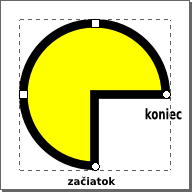
Kruhový výsek |
Otvorený oblúk |
| 20x20px | 20x10px | (Začiatok=90, Koniec=0) | (Začiatok=90, Koniec=0) |
 |
 |
 |
 |
Vytvorenie hviezd a mnohouhoľníkov
Panel nástrojov
![]() Vytvorenie hviezd a mnohouhoľníkov (*)
Vytvorenie hviezd a mnohouhoľníkov (*)
| |
|
| Rozšírený panel nástrojov |
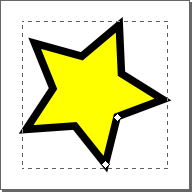
| Hviezda | Koeficient lúčov |
Zaoblenie rohov |
Náhodnosť |
| 5 rohov | 0.600 | +0.500 | +0.225 |
 |
 |
 |
 |
![]()
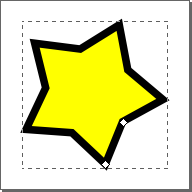
| Mnohouholník | Zaoblenie rohov | Zaoblenie rohov |
Náhodnosť |
| 5 rohov | +0.200 | -0.800 | +0.150 |
 |
 |
 |
 |
Vytvorenie špirál
Panel nástrojov
 Vytvorenie špirál (F9)
Vytvorenie špirál (F9)
| |
|
| Rozšírený panel nástrojov |
| Špirála | Divergencia |
Vnútorný polomer |
| 5 otočení | +4 | +0.200 |
 |
 |
 |
Kreslenie voľnou rukou
Panel nástrojov
 Kreslenie voľnou rukou (F6)
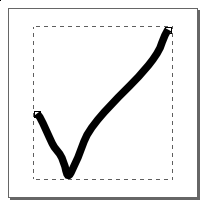
Kreslenie voľnou rukou (F6)

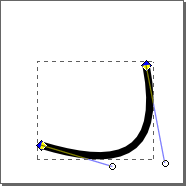
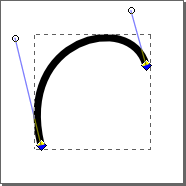
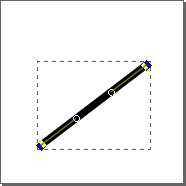
Kreslenie Bezierových čiar a priamych čiar
Panel nástrojov
 Kreslenie Bezierových čiar a priamych čiar (Shift+F6)
Kreslenie Bezierových čiar a priamych čiar (Shift+F6)
| Bezierová čiara | Priama čiara |
 |
 |
Kreslenie kaligrafických čiar
Panel nástrojov
 Kreslenie kaligrafických čiar (Ctrl+F6)
Kreslenie kaligrafických čiar (Ctrl+F6)
| |
|
| Rozšírený panel nástrojov |

Vytvorenie a úprava textových objektov
Panel nástrojov
 Vytvorenie a úprava textových objektov (F8)
Vytvorenie a úprava textových objektov (F8)
| Rozšírený panel nástrojov |
| Horizontálny text | Vertikálny text |
 |
 |
Vytvoriť konektory
Panel nástrojov
 Vytvoriť konektory (Ctrl+F2)
Vytvoriť konektory (Ctrl+F2)
| |
|
| Rozšírený panel nástrojov |
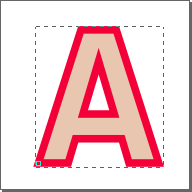
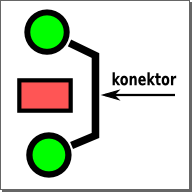
| Konektor obteká okolo červeného objektu | |
| výber objektu (Ctrl+LMB) | |
 |
Vytvorenie a úprava farebných prechodov
Panel nástrojov
 Vytvorenie a úprava farebných prechodov (Ctrl+F1)
Vytvorenie a úprava farebných prechodov (Ctrl+F1)
| |
|
| Rozšírený panel nástrojov |
| Výplň - lineárny prechod | Výplň - radiálny prechod |
Ťah - lineárny prechod |
Ťah - radiálny prechod |
 |
 |
 |
 |
Výber spriemerovaných farieb z obrázku
Panel nástrojov
 Výber spriemerovaných farieb z obrázku (F7)
Výber spriemerovaných farieb z obrázku (F7)
-
LMB si vyberiete objekt (objekt sa vám označí), ktorému chcete zmeniť farbu výplne
-
prejdite na farbu, ktorú chcete použiť
-
Shift+LMB+pohybom myši si vyberiete oblasť farieb, ktorá sa vám spriemeruje a použije na zmenu farby ťahu vybraného objektu
-
LMB+pohybom myši si vyberiete oblasť farieb, ktorá sa vám spriemeruje a použije ako výplň vybraného objektu
Používateľské prostredie
Používateľské prostredie vektorového grafického editora Inkscape môžeme rozdeliť na tieto základné celky:- Titulný pás
- Hlavná ponuka
- Panel príkazov
- Rozšírený panel nástrojov
- Vodorovné pravítko
- Zvislé pravítko
- Panel nástrojov
- Plátno
- Strana
- Zvislý posúvač
- Vodorovný posúvač
- Paleta farieb
- Stavový riadok

Návody na prácu s Inkscape
Kôš
 Na stránke http://screencasters.heathenx.org ma zaujal návod ako vytvoriť pekný 3D kôš v programe Inkscape. Pokusil som sa takýto kôš urobiť ale trochu iným spôsobom. Ukážme si stručný návod ako sa v Inkscape dopracovať k takémuto výsledku.
Na stránke http://screencasters.heathenx.org ma zaujal návod ako vytvoriť pekný 3D kôš v programe Inkscape. Pokusil som sa takýto kôš urobiť ale trochu iným spôsobom. Ukážme si stručný návod ako sa v Inkscape dopracovať k takémuto výsledku.
- Z panela nástrojov si vyberieme nástroj Vytvoriť obdĺžniky a štvorce
 a vytvoríme si štvorec
a vytvoríme si štvorec

- Vyberieme si nástroj Upraviť cesty a uzly
 a štvorec skonvertujeme na cestu
a štvorec skonvertujeme na cestu 
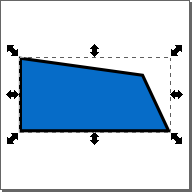
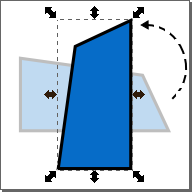
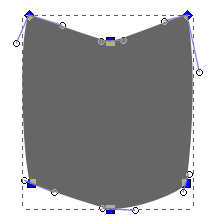
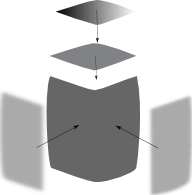
- Tvar štvorca upravíme do tvaru


- Podobne si pripravíme aj objekt
 a vytvoríme si aj jeho kópiu
a vytvoríme si aj jeho kópiu - Upravíme výplň kópie objektu

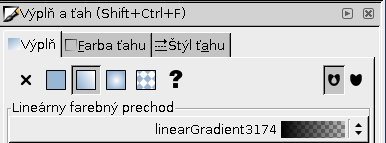
- v panely príkazov ťukneme na ikonku
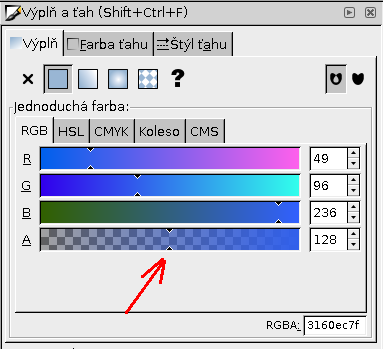
- potom na ikonku Lineárny farebný prechod

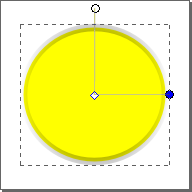
upravíme lineárny farebný prechod tak, ako vidíme na obrázku

- smer lineárneho farebného prechodu možeme upraviť nástrojom , ktorý najdete v panely nástrojov
, ktorý najdete v panely nástrojov 
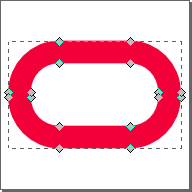
- Z objektu štvorec si pripravíme
 , ktorý rozostríme na hodnotu 5.5
, ktorý rozostríme na hodnotu 5.5 
- Vytvorený objek z bodu 6) duplikujeme a vodorovne preklopíme

- Objekty z bodu 6) a 7) upravíme tak, aby nám zapasovali do objektu, ktorý vidíme v bode 3)

- Vytvorené objekty spojíme


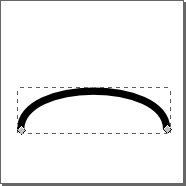
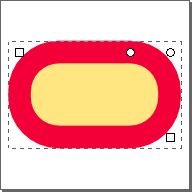
- Vytvoríme si vnútorný tien z obdĺžnika, ktorý na vrchu mierne zaoblíme, vyplníme lineárnym farebným prechodom
 a nakoniec mierne rozostríme na hodnotu 15 a nastavíme krytie na 50%
a nakoniec mierne rozostríme na hodnotu 15 a nastavíme krytie na 50% 
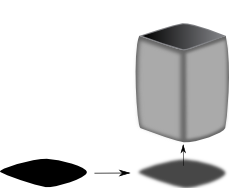
- Urobíme tieň pod košom
 , ktorý mierne rozostríme a presunieme ho na najnižšiu úroveň
, ktorý mierne rozostríme a presunieme ho na najnižšiu úroveň 
- Ak chceme mať kôš v rôznych farbách tak si duplikujeme vytvorený objekt z bodu 3) a nastavíme mu farbu, nesmieme zabudnúť na alfa kanál, takto vytvorený a vyfarbený objekt presunieme na najvyššiu úroveň
 .
.



Tvorba komiksu
Úvod do tvorby komiksu - 1.časť Tvorba bublín
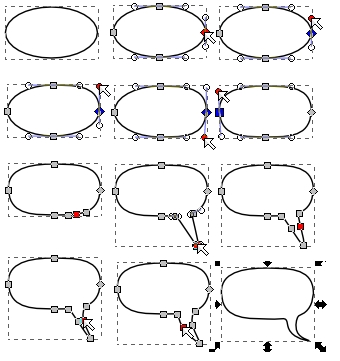
V komiksoch sa vyskytujú rôzne typy bublín.Najpoužívanejšie sú bubliny reči a myšlienky.
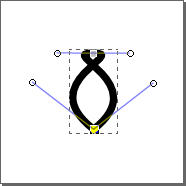
Bublina vyjadrujúca reč
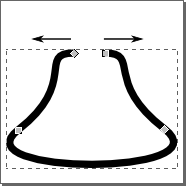
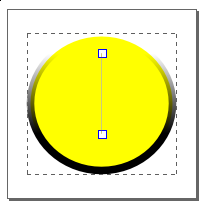
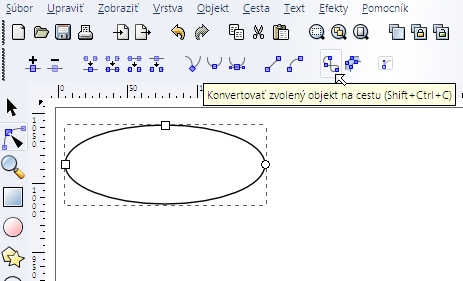
1. Nástrojom Vytvorenie kruhov, elíps a oblúkov (F5) ![]() zostrojíme elipsu. Prepneme sa na nástroj Upraviť cestu uzlov alebo rukoväť(F2)
zostrojíme elipsu. Prepneme sa na nástroj Upraviť cestu uzlov alebo rukoväť(F2)![]() a klikneme na ikonku Konvertovať zvolený objekt na cestu (Shift Ctrl C)
a klikneme na ikonku Konvertovať zvolený objekt na cestu (Shift Ctrl C)

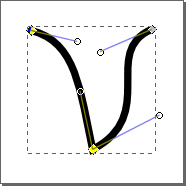
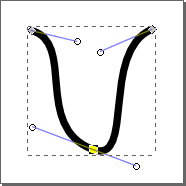
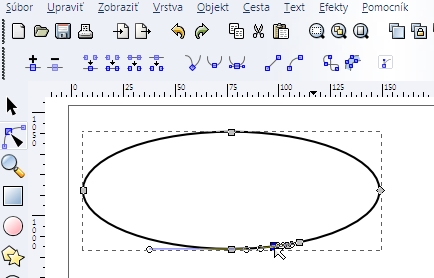
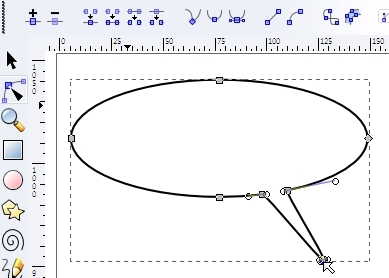
2. Vytvoríme blízko pri sebe 3 uzly na kružnici (uzol vytvoríme dvojkliknutím na obrys elipsy).

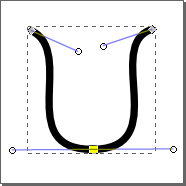
Stredný z trojice uzlov uchopíme(za štvorček) a ťaháme ku patričnej postavičke.

3. Nastavíme farbu okraja (pridržaním Shift a kliknutím pravého tlačítka myši na paletu farieb)![]() a farbu bubliny (kliknutím pravého tlačítka myši na paletu farieb)
a farbu bubliny (kliknutím pravého tlačítka myši na paletu farieb)![]() .
.
Tip: Bublina pôsobí prirodzenejšie ak upravíme uzly na kružnici po ukončení kroku 1 a ostatné uzly po ukončení kroku 2.

Bublina vyjadrujúca myšlienky
1. Vytvoríme nerovnomerne usporiadané malé elipsy (nástrojom Vytvorenie kruhov, elíps a oblúkov (F5)![]() )
)

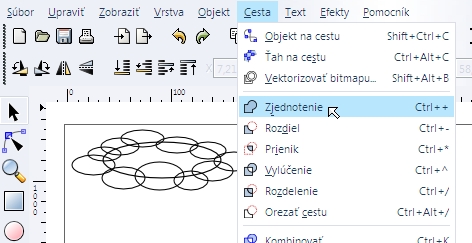
2. Označíme všetky elipsy. V menu vyberieme Cesta->Zjednotenie (Ctrl +)
3. Nastavíme farbu okraja a farbu bubliny.
4. Zostrojíme zopár malích elíps približujúcich sa k patričnej postavičke.

Text v bubline
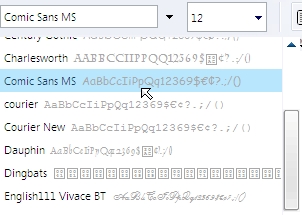
1. Zvolíme nástroj Vytvorenie a úprava textových objektov(F8)![]() . Nastavíme Font písma
. Nastavíme Font písma ![]() na Comic sans,
na Comic sans,

označíme zarovnanie na stred ![]() prípadne zmeníme aj velkosť písma a napíšeme text
prípadne zmeníme aj velkosť písma a napíšeme text ![]()
2. Klikneme na nástroj Výber a transformácia objektov(F1) pridržaním klávesy Shift označíme bublinu, v ktorej má byť text napísaný.
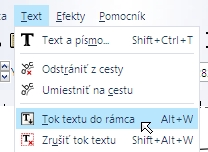
3. V menu vyberieme Text -> Tok textu do rámca,

v prípade potreby posunieme do stredu.
Úvod do tvorby komiksu - 2.časť Tvorba rámikov
Rámiky môžu mať rôzne tvary a umiestnenia. Pokiaľ je naším ciaľom vytvoriť komiks len v jednom rámiku (bit strip), je vhodné použiť obdĺžnikový rámik. Pri kreslení zložitejšieho komiksu môžme použiť aj iné typy rámikov napr. z kružních a beziérových čiar.
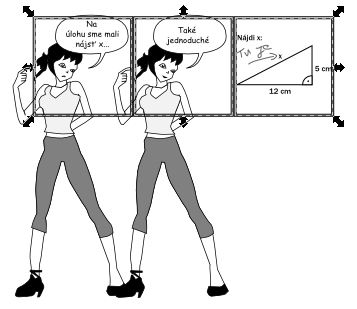
Bit strip
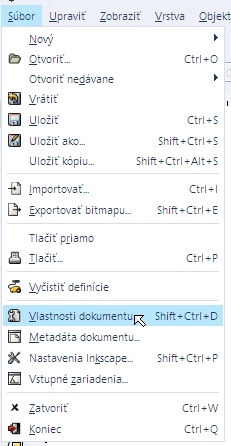
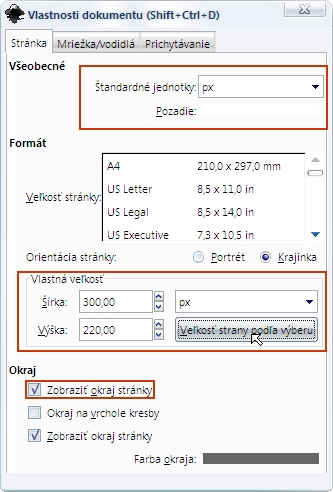
1. V menu zvolíme Súbor -> Vlastnosti dokumentu

2. V záložke Stránka nastavíme štandardné jednotky na px, Pozadie biele a Vlastnú veľkosť na rozmery nášho rámika (velkosť tohto typu komiksu väčšinou nepresahuje 300x300 px).

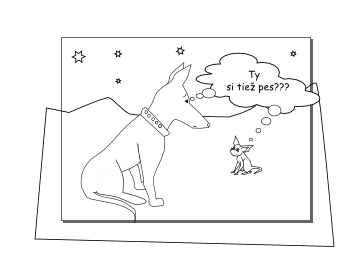
3.Pozadie, bubliny a postavičky naukladáme na na papier

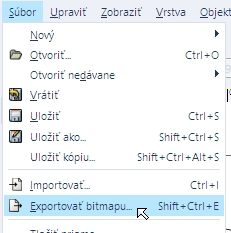
4. Subor -> Exportovať bitmapu a v panely označíme Oblasť exportu stránka a vyexportujeme.

Strip komiks
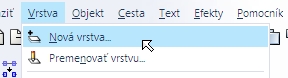
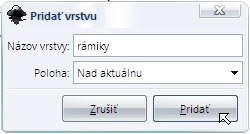
1. Vytvoríme si novú vrstvu, nazveme ju Ramiky a umiestnime ju Nad aktuálnu


2. Pomocou nástroja Vytvorenie
obdĺžnikov a štvorcou (F4) ![]() nakreslíme na túto vrstvu obdĺžnik.
nakreslíme na túto vrstvu obdĺžnik.

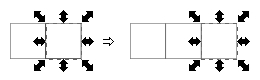
3. Duplikujeme obdĺžnik (Ctrl D). V menu klikneme na Objekt -> Zarovnanie a umiestnenie.
![]()
Klikneme na Zarovnať ľavé strany objektov k pravej strane
ukotvenia![]() . Aby sme vytvorili aj tretí rámik,
opakujeme tento krok
. Aby sme vytvorili aj tretí rámik,
opakujeme tento krok

4. Presunieme sa o vrstvu nižšie, kde poukladáme postavičky, bubliny atď, tak aby nám vytvorili sekvenciu obrázkov.

5. Označíme si obdĺžniky vo vrstve Rámiky a duplikujeme ich.
6. Duplikujeme si rámiky.V menu zvolíme Cesta -> Posunúť dnu


7. Klikneme na Zoskupiť zvolené
objekty ![]()
8. Duplikujeme si rámiky. A pomocou tlačítka shift všetko označíme, okrem vonkajších obdĺžnikov.
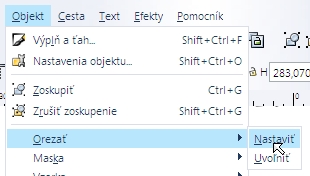
9.Objekt -> Orezať -> Nastaviť

10. Odstránime nežiadané objekty. Všetko vyberieme.

11. Subor -> Exportovať bitmapu a v panely označíme Oblasť exportu Výber a vyexportujeme.

Tip: Ak v kroku 5 obdľžniky neduplikujeme:

Úvod do tvorby komiksu - 3.časť Tvorba postáv
Strip komiks
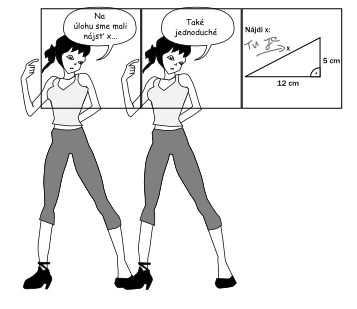
Postavy v tomto druhu komiksu, sú väčšinou jednoduché, založené na výraze tváre, ich pohyb sa nezvykne radikálne meniť.
1. vytvoríme si novú vrstvu, nazveme ju Pomery a sklony.
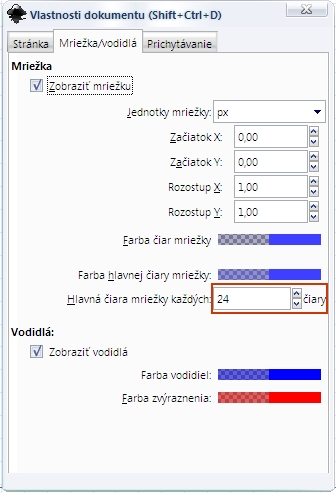
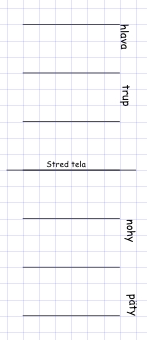
2. Zapneme mriežku (Zobraziť -> Mriežka). V menu vyberieme Súbor -> Vlastnosti dokumetu a v záložke Mriežka/Vodidlá nastavíme ako na obrázku. Táto mriežka nám udáva pomer hlavy k telu. Platí že hlava dospelej osoby je približne sedmina tela. Čím je pomer hlavy k telu vačší tým je aj osoba mladšia.

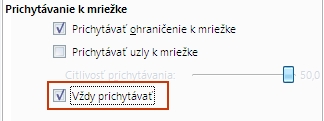
3. Záložke Prichytávanie dočasne zaškrtneme Vždy prichytávať.

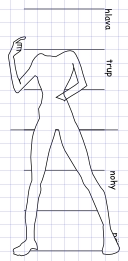
4. Hlava bude 1/6 tela, preto si urobíme 7 čiar,ktoré nám budú telo deliť na 6 častí. Označíme si stred tela.

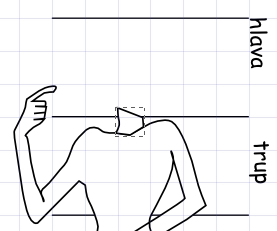
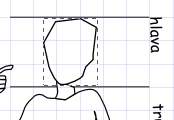
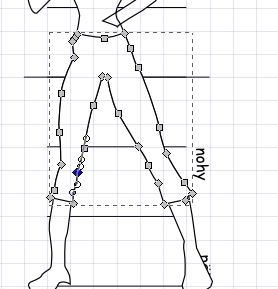
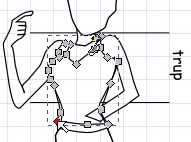
5. Vypneme prichytávanie k mriežke. Vrátime sa o vrstvu nižšie. Nástrojom Kreslenie beziérova čiar a priamych čiar![]() nakreslíme tvar tela bez oblečenia, hlavu, krk a umiestnime hlavu ku krku.
nakreslíme tvar tela bez oblečenia, hlavu, krk a umiestnime hlavu ku krku.




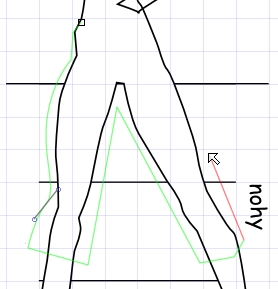
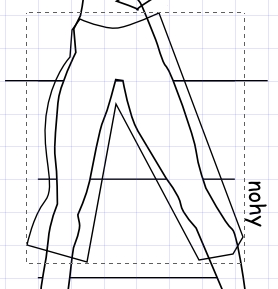
6. Nakreslíme šaty na postavu, chceme dosiahnuť priliehavé nohavice. Duplikujeme postavu a pomocou klávesy Shift označíme spolu s nohavicami. V menu označíme Cesta -> Prienik.



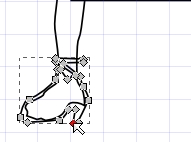
7. Nástrojom Upraviť cestu uzlov alebo rukoväť(F2)![]() upravíme nohavice do žiadaného tvaru, rovnako postupujeme aj pri tričku, vlasoch a topánkach.
upravíme nohavice do žiadaného tvaru, rovnako postupujeme aj pri tričku, vlasoch a topánkach.



8. Vyfarbýme objekty.
9. Nástrojom Kreslenie beziérova čiar a priamych čiar![]() vytvoríme tieň obr42, duplikujeme postavu, pomocou klávesy Shift označíme postavu spolu s vytvoreným tieňom, v menu vyberieme Cesta->Prienik, nastavíme farbu okraja a farbu (mala by mať tmavší odtieň ako pôvodná farba). Posunieme ju o úroveň nižšie
vytvoríme tieň obr42, duplikujeme postavu, pomocou klávesy Shift označíme postavu spolu s vytvoreným tieňom, v menu vyberieme Cesta->Prienik, nastavíme farbu okraja a farbu (mala by mať tmavší odtieň ako pôvodná farba). Posunieme ju o úroveň nižšie![]() , takto postupujeme aj pri osatných tieňoch.
, takto postupujeme aj pri osatných tieňoch.
![]()
![]()
![]()
![]()
Vysledok: